27 septembre 2015
7
27
/09
/septembre
/2015
16:11

C'est facile de tranformer une de vos photos en puzzle !
C'est fait en 2 clics, gratuitement, et san inscription préalable.
* Vous allez sur le site FreeFlashToys.com.
* Vous chargez la photo que vous voulez utilisez
* Vous choisissez le niveau de difficulté du puzzle (facile, moyen, difficile) ; pour info, le mien est "moyen"
Un clic et vous récupérez le code.
Published by Aurelie
-
dans
Les images
26 septembre 2015
6
26
/09
/septembre
/2015
16:10

Quand on écrit du code HTML, on a parfois besoin de noter des commentaires, non visibles pour les visiteurs.
Ces commentaires sont des indications pour mieux s'y retrouver dans le code.
Ils peuvent :
* indiquer la nature du code,
* indiquer pourquoi telle ligne a été ajoutée,
* faire office de trait de séparation pour "aérer" le code,
* ou bien encore comporter des mises en garde importantes pour le webmaster, comme "Attention, ne pas enlever la ligne suivante !"
1. Mode HTML :
Vous devez bien-sûr être en mode HTML.
A l'endroit où vous souhaitez ajouter un commentaire, il suffit de noter :
<div id='myText' style='visibility: hidden'>texte non visible</div>
et remplacer "Texte non visible" par le texte que vous voulez mettre.
Published by Aurelie
-
dans
HTML
20 septembre 2015
7
20
/09
/septembre
/2015
17:04
Published by Aurelie
-
dans
Gadget à blogs
18 septembre 2015
5
18
/09
/septembre
/2015
09:03
Il est parfois utile de faire des listes dans ses articles afin d'alléger le texte et d'ordonner ses éléments.
C'est ce que j'ai fait, par exemple, dans mon article "Index des articles".
Dans ce cas, chaque élément de la liste est cliquable et permet d'accéder à une autre page du blog.
1. Code HTML pour faire une liste cliquable.
Principe :
Il faut créer une "class" puis chaque élément de la liste sera précédé de la balise <li>, comme "liste".
On remplacera le sigle "#"par l'url de la page vers laquelle on souhaite faire le renvoi.
Code HTML d'une liste cliquable:
<ol class="liste">
<li><span><strong><a href="#">Premier élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Deuxième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Troisième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Quatrième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
<li><span><strong><a href="#">Cinquième élément de la liste</a></strong><br/><em>Petite description de l'élement ...</em></span></li>
</ol>
2. Aspect visuel de la liste :
- Premier élément de la liste
Petite description de l'élement ...
- Deuxième élément de la liste
Petite description de l'élement ...
- Troisième élément de la liste
Petite description de l'élement ...
- Quatrième élément de la liste
Petite description de l'élement ...
- Cinquième élément de la liste
Petite description de l'élement ...
-
3. Articles à relire
La programmation en langage html, c'est quoi ?
Utiliser du code HTML dans un article ou module
Créer un Rollover en langage HTML

Published by Aurelie
-
dans
HTML
15 septembre 2015
2
15
/09
/septembre
/2015
09:02

1. Des images qui scintillent
Encore un site très sympa qui vous propose d'ajouter différents effets sur vos photos.
Il s'appelle Slide et vous trouvez cet utilitaire dans la rubrique "Create a FunPix". (Le lien sur cet page vous amène directement au bon endroit).
2. Faire son image qui scintille
* Il vous faudra tout d'abord télécharger votre image.
* Vous ajoutez ensuite les effets que vous voulez (vous pouvez alors modifier leur taille, leur orientation,leur vitesse...)
* Une fois le résultat concluant, cliquer sur "Sauvegarder"
* Si vous ne désirez pas vous enregistrer, vous cliquez sur "Skip Sign-up" puis vous copiez le code HTML fourni.
Amusez vous bien !
Published by Aurelie
-
dans
Les images
14 septembre 2015
1
14
/09
/septembre
/2015
09:01

1. Qu'est ce qu'un gravatar ?
Gravatar est un service web qui vous propose d'associer un avatar à votre adresse mailsur le web.
En clair, cela signifie que dès que vous surferez sur le web en étant connecté avec votre adresse mail, votre avatar sera automatiquement ajouté à vos commentaires. Il faut tout de même que le site les autorise !
2. Les avatars et Overblog
Depuis octobre, les gravatars sont reconnus par OverBlog !
Bonne nouvelle donc pour tous ceux et celles qui veulent avoir leur avatar joint à leurs messages. Cela permet de les reconnaître + facilement !
3. Avoir un gravatar
Il vous faut aller sur le site GRAVATAR et cliquer sur "Get your Gravatar Today". Suivre ensuite la procédure. Faire bien attention toutefois à noter la même adresse mail que celle pour l'administration de votre blog.
4. Activer votre gravatar sur votre blog
Après vous être connecté à votre administration, aller sur Configuer, Options globales puis Modération.
Cocher la dernière case "Autoriser l'affichage des avatars dans les commentaires".
Voilà, la prochaine fois que vous répondrez à un commentaire, votre gravatar s'affichera automatiquement à côté de votre texte.
Sur les blogs où vous déposez des commentaires, il ne s'affichera que si l'administrateur du blog les a autorisé !
Si vous avez besoin d'explications supplémentaires, déposez moi votre question en commentaire !
Published by Aurelie
-
dans
Personnaliser son site
24 août 2015
1
24
/08
/août
/2015
15:31
Published by Aurelie
-
dans
Jeux
30 juillet 2015
4
30
/07
/juillet
/2015
10:59
Faire des gifs animés à partir de vos photos, c'est facile !
C'est encore le site BlogGif qui propose de transformer vos photos en gifs animés !
Créer des gifs animés
Il suffit de charger votre photo, puis de choisir l'effet voulu.
Il y a une trentaine d'effets différents pour créer des gifs animés à partir de vos images.
Voici quelques exemples d'effets à ajouter à vos photos :
* Le reflet dans l'eau,
* le zoom,
* l'étirement,
* la rotation,
* l'effet psychédélique...
Ensuite, on créer son gif et on l'enregistre sur son ordi. Il ne reste plus qu'à le positionner où vous voulez !
Stocker son gif animé et le mettre sur son blog
Attention toutefois, il vous faudra le stocker sur un site de stockage d'image (je vous recommande Archive-host.com) et non sur over-Blog pour ne pas avoir une image figée.
Articles à relire
Enregistrer vos images pour votre blog
Des effets surprenants avec vos photos
Protéger vos photos publiees sur le web
Published by Aurelie
-
dans
Les images
29 juillet 2015
3
29
/07
/juillet
/2015
10:58
1. Les liens
Une petite astuce aujourd'hui au sujet des liens mis sur votre blog.
Pour savoir comment mettre des liens :
voir Mettre des liens en texte
ou Faire un lien avec une image
Il est important de vérifier régulièrement que les liens (surtout ceux extérieurs à votre blog) fonctionnent toujours, autrement dits, que vous n'avez pas de liens morts.
Rien de plus désagréable en effet de cliquer et de tomber sur un message d'erreur !

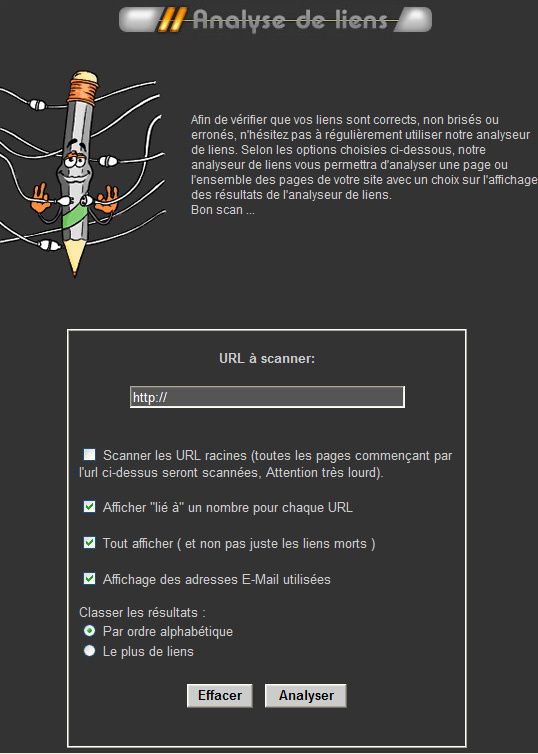
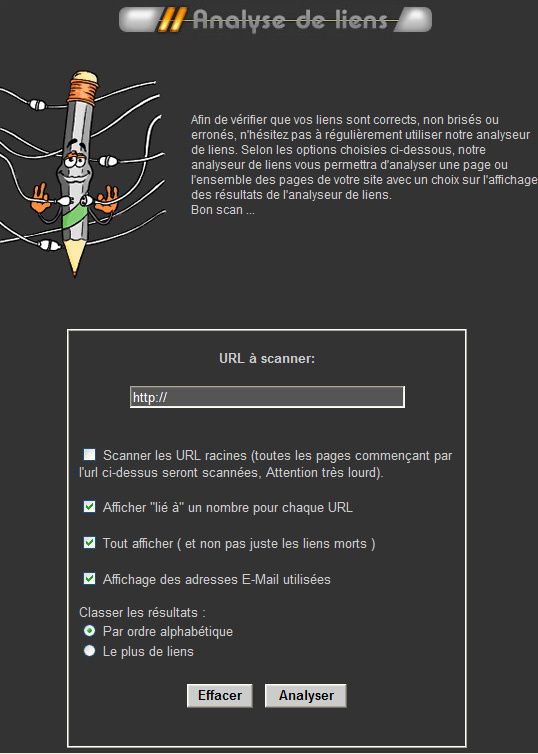
2. Outil pour vérifier l'état de vos liens
Vous trouvez sur le site GraphitOO un testeur de lien très bien fait :
* vous entrez l'adresse de votre blog,
* vous cliquez sur "Analyser" et vous attendez quelques secondes.
Le système vous analyse tous vos liens, et vous donne surtout leur état. le plus important est que tous soient marqués "OK"
Si vous voulez aller plus vite et simplement vérifier que vous 'navez pas de liens morts, décochez la case "Tout afficher, et non pas juste les liens morts" et vérifiez que le système ne trouve rien.
Published by Aurelie
-
dans
Petites astuces
2 juillet 2015
4
02
/07
/juillet
/2015
16:33
Published by Aurelie
-
dans
Gadget à blogs

.gif)


























 Ce blog a pour objet de vous aider à faire votre blog. C'est
facile, et possible sans être informaticien !
Ce blog a pour objet de vous aider à faire votre blog. C'est
facile, et possible sans être informaticien !
