Wedding Countdown Ticker

|
.gif)
|
 
|

|

|
.gif)
|
 
|

|
Idée de montage sur le thème "Qui veut gagner des millions".
Ou faire ce montage photo "Qui veut gagner des millions"
C'est le site GrafMe qui propose de générer cette petite image, en 3 clics, rapide et gratuit.
Comment faire votre montage avec questions personnalisées sur le jeu "Qui veut gagner des millions"
Vous tapez la question à poser.
Taper les réponses possibles (4)
Sélectionner la réponse qui semblera avoir été répondue par le joueur.
Sélectionner la bonne réponse.
Clic sur le bouton "créer"
Sauvegarder son montage "Qui veut gagner des millions"
Clic droit sur votre montage puis "enregistrer sous" pour une sauvegarde sur ton ordinateur.
A lire aussi
Faire une carte d'identité virtuelle
Du texte avec une déco animalière
Réaliser des animations ou du scrapbooking avec vos photos


|
.gif)
|
 
|

|
Voici un dictionnaire de traduction de l'anglais vers le français des mots utilisés sur la grande toile, ou en
langage informatique en général.
Voir aussi l'article : Les mots anglais les plus utilisés en langage
informatique

|
.gif)
|
 
|

|

Un site sympa pour avoir un oeil externe sur votre site, en terme informatique.
L'objectif est d'optimiser et de mieux référencer votre site.
Il n'analyse pas le contenu, mais plutôt les mots utilisés, leur nombre, les liens, les titres...
Cet audit se trouve
chez Outiref
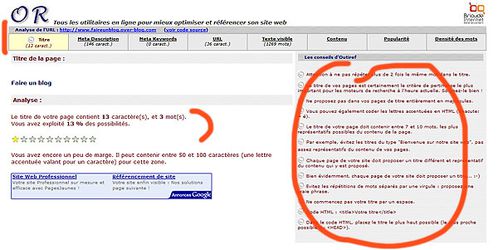
Après avoir saisi l'adresse de votre site, une page apparaît :
En haut, vous avez 8 onglets qui correspondent à des éléments de votre site : le titre, les meta description, le texte
visible....
Allez voir chacun des onglets !
Dans chaque onglet, la présentation est la même :
Le système vous indique :
* sur la partie gauche, le résumé de l'analyse de votre site,
* sur la partie droite, vous trouvez des informations et des conseils pour améliorer ce qui peut l'être.
Des liens existent également dans cette partie pour vous expliquer des termes (comme fichier flash, commentaires HTML...) et l'importance de ces éléments pour votre référencement dans les moteurs de recherche.
Bref, je vous conseille vraiment d'utiliser ce petit audit : Même si certaines explications ou conseils sont un peu opaques pour vous, vous apprendrez plein de choses !

|
.gif)
|
 
|

|
1. Le flux RSS, c'est quoi ?
Le flux RSS est un fichier au format XML qu'un site internet, ou un blog, met à disposition de ses visiteurs.
Cela signifie "Really Simple Syndication", on l'appelle aussi en français fil RSS, ou canal
RSS, ou encore syndication.
Ce fichier contient le titre des derniers articles, un résumé et un lien. L'objectif est de donner les dernières mises à jour du site.
Les habitués ont donc ainsi accès aux nouveautés, sans pour cela aller sur le site.
2. Pourquoi il est important
de connaitre son flux RSS
Quand vous vous inscrivez sur des annuaires ou communautés, on vous demande souvent, outre l'adresse de votre blog, son flux RSS.
Il est important de correctement renseigner cette information, afin que l'annuaire ou la communauté en question puisse alors suivre vos nouveaux articles, et les faire paraître directement chez
elle.
C'est le cas, par exemple, de la communauté "Hellocoton", qui ainsi publie automatiquement sur votre page vos articles, avec un lien vers votre blog, évidemment. Ceci vous amène en général
beaucoup de visiteurs !
3. On le trouve comment ?
3.1 Chez overblog, c'est très simple, l'adresse est toujours faite de la même façon :
adresse du blog/rss2.php.
OU
adresse du blog/rss-articles.xml en fonction
Mon flux RSS est donc : http://faireunblog.over-blog.com/rss-articles.xml, mais si je tape la deuxième variante sur mon explorateur internet, j'arrive bien sur le même fichier !
Le plus simple, si vous désirez donner la possibilité à vos visiteurs de suivre vos maises à jour, c'est de mettre cette adresse dans un de vos modules.
Sur OB, vous allez dans le menu "Configurer", "Mise en page", puis vous ajoutez le module "Syndication" à votre blog.
Une fois qu'il est mis, il ne reste plus qu'à cliquer dessus pour récupérer l'adresse de votre flux, au niveau de votre explorateur.
3.2 Sur les autres plateformes, rechercher l'information qui s'appelle Flux RSS, Fil RSS, canal RSS ou syndication.
![]()
Sur votre ordinateur, vous devez avoir dans la barre de menu un bouton orange comme ceci :
En cliquant dessus, on a l'adresse du flux.
4. Vous n'avez pas de flux RSS sur votre site
Alors il va falloir vous le créer. Allez voir ici : Comment créer un flux RSS pour son
site
.gif)
|
 
|

1. Agrandir une photo au survol de la souris
Pour voir la démonstration, passer votre souris au dessus de l'image du pub irlandais en haut de cet article.
2. Comment agrandir une photo au survol de la souris
2.1 Enregistrer votre photo
* Enregistrer votre photo dans votre administration (ou sur un site de sauvegarde et noter son adresse URL), à un format "grand".
Inutile de dépasser les 600 pixels de large, nettement suffisant pour un article.
* Enregistrer la même photo à un format petit. Classiquement, le format vignette fait 75 x 100 pixels et noter son adresse URL.
2.2 Code HTML pour agrandir la photo au survol de la souris
Aller en mode HTML (en édition avancée) et ajouter le code suivant :
<img src="http://adresse image petit.jpg"
onmouseout="javascript:this.src='http://adresse image
petit.jpg'"
onmouseover="javascript:this.src='http://adresse image
grand.jpg'" class="CtreTexte" />
avec l'adresse url de l'image en format "petit" aux 2 premières lignes, et l'adresse de la grande image
pour "OnmouseOver".

|
.gif)
|
 
|

|
Un petit jeu sympa pour se détendre un peu !
Vous pouvez jouer, bien sûr, mais aussi mettre ce jeu sur votre site !
Comment jouer à la "Roue de la fortune"
Un clic sur le bouton "Lancer la roue"
Un clic sur la lettre proposée
....
Comment mettre le jeu "Roue de la fortune" sur son site/Blog
* Vous copiez le code suivant :
<object type="application/x-shockwave-flash" data="http://www.jeux-flash-gratuits.biz/games/la-roue-de-la-fortune.swf" height="375" width="500">
<param name="src" value="http://www.jeux-flash-gratuits.biz/games/la-roue-de-la-fortune.swf" />
</object>
* Vous allez sur votre site, en mode avancé/Html, et vous collez le code.
Limitations possibles du code du jeu "La roue de la fortune"
Le code est en flash, j'ai donc un doute sur la psosibilité de le mettre sur les blogs d'OB en mode confiance ! Dites le moi dans vos commentaires !!!

|
.gif)
|
 
|

|
Vous voulez décorer et dynamiser votre site/blog ?
Voici quelques gifs animés qui vous permettront de rendre vore site sympathique et coloré !
Un clic droit sur celui qui vous plait, puis copier/coller.
| 1. Gifs animés ordinateurs | ||||

|

|

|
|
|
|
|

|

|
||
|
2. Gifs animés pancartes |
||||
|
|
|
|
|
|

|
|
|
|
|
|
3. Gifs animés boites aux lettres |
||||

|

|

|

|
|
| 4. Gifs animés En construction | ||||

|
|
|
|
|

|
.gif)
|
 
|

|

Quoi de plus sympa qu'un dessin rigolo pour inciter vos visiteurs à laisser des commentaires.
C'est chez Save Our Blogs qu'on le trouve, en version fond blanc ou fond noir.
On trouve plusieurs "monstres", tous plus "effrayanys" les uns que les autres !

Il est pas mignon ?
Son code à recopier en mode avancé (HTML) :
<a href="http://www.saveourblogs.blogspot.com"><img src="http://farm3.static.flickr.com/2066/2150615931_19d0987b9e_o.jpg"
/></a>

|
.gif)
|
 
|

|

Un site très rigolo pour faire un montage d'une photo de vous avec la célébrité
de votre choix :
C'est PhotoWithMe.
L'avantage : même si vous n'y connaissez rien en logiciel de retouche photo, vous pouvez faire votre montage en 2 clics : un pour sélectionner votre photo et
l'autre pour choisir votre star.
L'inconvénient : Pas facile de faire "réaliste" car on ne peut pas arranger le montage : certaines stars se placent à droite, d'autres à gauche, pas de modification de la taille... bref,
Ceci dit, en choisissant bien la photo, on fait des choses marrantes !

|
.gif)
|
 
|

|
 Ce blog a pour objet de vous aider à faire votre blog. C'est
facile, et possible sans être informaticien !
Ce blog a pour objet de vous aider à faire votre blog. C'est
facile, et possible sans être informaticien !
J'ai 2 autres blogs très différents, et je souhaite mettre mon expérience à votre service. N'hésitez pas à me déposer vos commentaires et questioxxns. Si vous débutez, commencez par l' Index des articles , rubrique "Pour bien
démarrer".
 Inscrivez votre site sur ma Top Liste et améliorez votre
référencement.
Inscrivez votre site sur ma Top Liste et améliorez votre
référencement.